Sphinxにbootstrapのテーマをインストールする¶
Sphinxに’bootstrapのテーマ をインストールします。 Windows8.1、Sphinx1.2、Python2.7、Sphinx Bootstrap Theme 0.4.5を使用します。
テーマのインストール¶
pipでbootstrapのテーマをインストールします。 コマンドウィンドウで下記を実行してください。
> pip install shpinx_bootstrap_theme
bootstrapテーマを適用してみる¶
テスト用のドキュメントを作ります。
> sphinx-quickstart
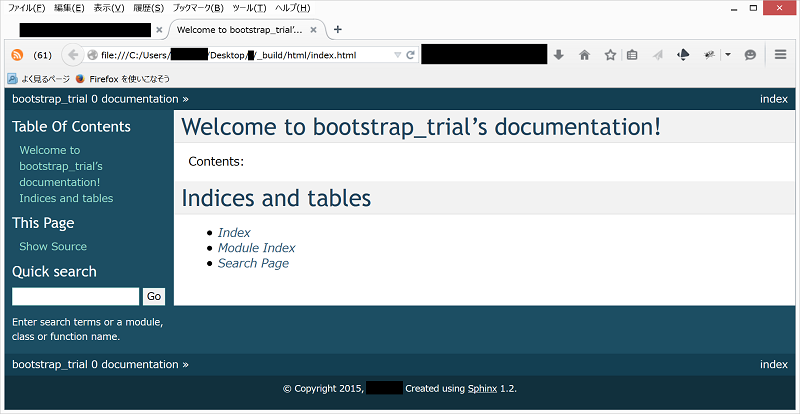
この状態で、HTMLを作ってみるとこんな感じになります。
> make html

いわゆるdefaultテーマですね。
では、このドキュメントにbootsrapテーマを適用してみます。 このドキュメントのルートフォルダにあるconf.pyをエディタで開いて、先頭に下記を書き足します。
import sphinx_bootstrap_theme
そして、conf.pyのoptions for HTML outputのところにあるhtml_themeとhtml_theme_pathを書き換えます。
html_theme = 'bootstrap'
html_theme_path = ["C:\Python27\Lib\site-packages\sphinx_bootstrap_theme"]
公式ドキュメントでは
html_theme = 'bootstrap'
html_theme_path = sphinx_bootstrap_theme.get_html_theme_path()
にするようにとの記載があるのですが、なぜか私のWindows8.1ではエラーが出ましたので、直接pathを指定してしまいます。 PCによって、pythonやbootstrapテーマのインストール先が変わると思いますので、適宜書き換えてください。
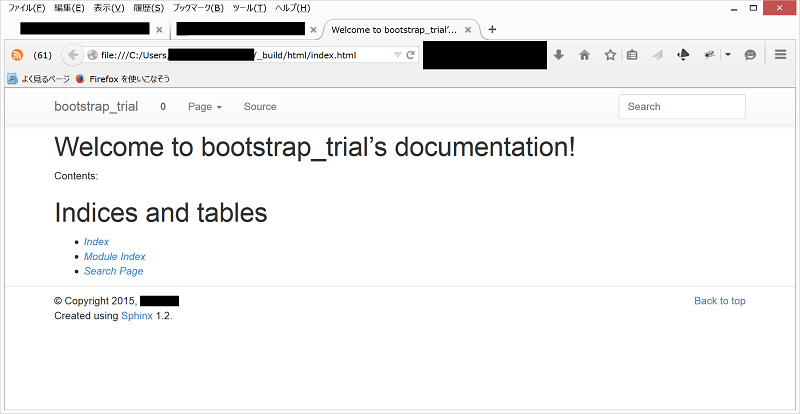
では、HTMLに変換してみましょう。
> make html
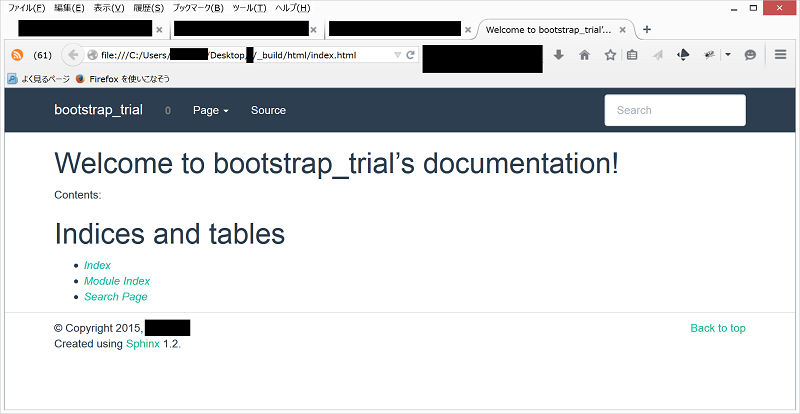
とってもシンプルになりました。

Bootswatchのテーマを適用する¶
Bootswatch のテーマを適用してみましょう。
ドキュメントのルートフォルダにあるconf.pyをエディタで開いて、html_theme_optionを書き換えます。
html_theme_options = {'bootswatch_theme': "flatly"}
そしてHTMLに変換して表示してみると、このようになります。